
- Beranda /
- Daftar Artikel /
- Cara Upload Gambar dan Video ke Cloudinary Menggunakan Node.js
Cara Upload Gambar dan Video ke Cloudinary Menggunakan Node.js
Daftar Isi
Cara Upload Gambar dan Video ke Cloudinary Dengan Node.js
Pengantar
Banyak aplikasi web saat ini membutuhkan fitur untuk mengunggah gambar dan video ke cloud, baik untuk kebutuhan profil pengguna, konten produk, maupun dokumentasi. Salah satu solusi populer dan mudah digunakan adalah Cloudinary.
Sebelumnya, JadiFullstack telah menyediakan tutorial upload gambar dan video ke cloudinary versi Golang. Kali ini, Anda akan mempelajari cara mengintegrasikan Cloudinary dalam aplikasi Node.js menggunakan framework Express dan middleware Multer untuk menangani upload file dari form.
Persiapan
Sebelum memulai, pastikan Anda telah memiliki:
- Akun Cloudinary
- API Key dan API Secret
- Node.js dan npm terinstal
- Project Express yang siap dikembangkan
Membuat Akun Cloudinary
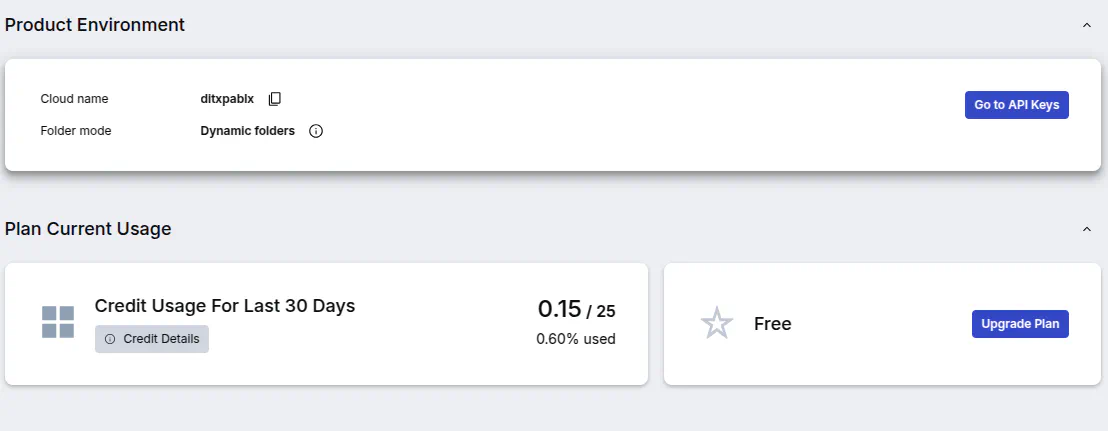
Silakan buat akun Cloudinary di https://cloudinary.com. Setelah berhasil, klik menu Programmable Media untuk menemukan Cloud Name Anda.

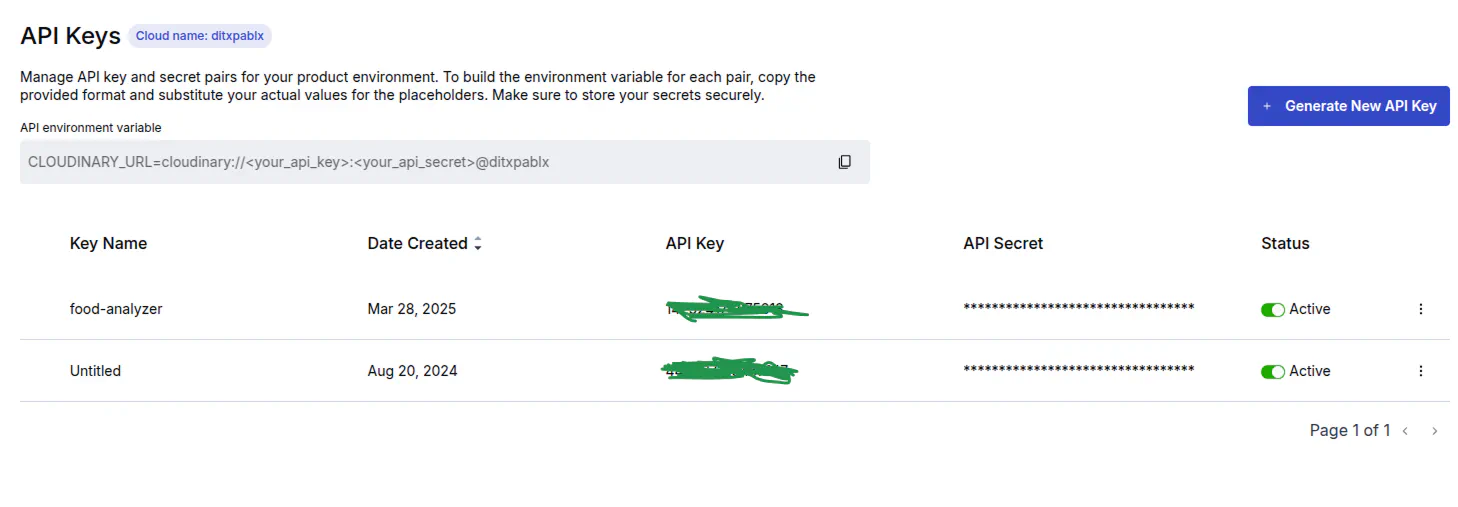
Klik tombol Go to API Key untuk melihat API Key dan API Secret Anda. Jika ingin membuat kredensial baru, klik Generate Key.

Instalasi Paket yang Dibutuhkan
Untuk memulai integrasi Cloudinary di Node.js, instal beberapa dependensi berikut:
npm install express multer cloudinary dotenv
Penjelasan setiap paket:
express: Framework ringan untuk membuat server dan routing.multer: Middleware untuk menangani file upload dari form HTML.cloudinary: SDK resmi untuk berinteraksi dengan layanan Cloudinary.dotenv: Untuk membaca konfigurasi dari file.envsecara aman.
Konfigurasi Cloudinary
Buat file .env pada root project:
CLOUD_NAME=your_cloud_name
CLOUDINARY_API_KEY=your_api_key
CLOUDINARY_API_SECRET=your_api_secret
Kemudian buat file cloudinary.js:
// cloudinary.js
const cloudinary = require('cloudinary').v2;
require('dotenv').config();
cloudinary.config({
cloud_name: process.env.CLOUD_NAME,
api_key: process.env.CLOUDINARY_API_KEY,
api_secret: process.env.CLOUDINARY_API_SECRET
});
module.exports = cloudinary;
Upload Gambar ke Cloudinary
// upload-image.js
const express = require('express');
const multer = require('multer');
const cloudinary = require('./cloudinary');
const fs = require('fs');
const upload = multer({ dest: 'uploads/' });
const app = express();
app.post('/upload-image', upload.single('image'), async (req, res) => {
try {
const result = await cloudinary.uploader.upload(req.file.path, {
folder: 'nodejs_upload/images'
});
fs.unlinkSync(req.file.path); // Hapus file lokal setelah upload
res.json({ url: result.secure_url });
} catch (error) {
res.status(500).json({ error: error.message });
}
});
app.listen(3000, () => console.log('Server berjalan di http://localhost:3000'));
Upload Video ke Cloudinary
// upload-video.js
app.post('/upload-video', upload.single('video'), async (req, res) => {
try {
const result = await cloudinary.uploader.upload(req.file.path, {
resource_type: 'video',
folder: 'nodejs_upload/videos'
});
fs.unlinkSync(req.file.path); // Hapus file lokal setelah upload
res.json({ url: result.secure_url });
} catch (error) {
res.status(500).json({ error: error.message });
}
});
Tips Penggunaan
Beberapa tips agar proses upload berjalan optimal:
- Gunakan nama file yang deskriptif, misalnya:
profil-andi.jpg - Pisahkan gambar dan video ke dalam folder yang berbeda
- Kompres file sebelum diunggah untuk menghemat bandwidth
- Gunakan format modern: WebP untuk gambar, MP4/WebM untuk video
- Tambahkan parameter
f_auto,q_autodi URL untuk otomatisasi format dan kualitas:
https://res.cloudinary.com/your_cloud/image/upload/f_auto,q_auto/v1/nodejs_upload/images/gambar.jpg
Kesimpulan
Dengan menggunakan Node.js dan Cloudinary, Anda dapat membangun fitur upload media yang andal untuk berbagai kebutuhan aplikasi. Tutorial ini membimbing Anda dari konfigurasi awal hingga berhasil mengunggah gambar dan video dengan praktik terbaik dalam pengelolaan media berbasis cloud.